Siga lendo abaixo para saber tudo sobre ela, além de aprender a usar ela!
O que é o Adobe Spark?
Antes de te explicarmos como funciona o processo para a criação de uma página web com o Adobe Spark Page, nós vamos antes te explicar o que ele é de maneira relativamente sucinta. Adobe Spark é o nome de um pacote de aplicativos desenvolvido pela adome. Conta com o Adobe Spark Post, o Adobe Spark Video e o Adobe Spark Page. O primeiro dos três serve para criar gráficos, como flyers e vetores. O segundo tem como objetivo criar vídeos, funcionando como um dos melhores editores de vídeos, sendo extremamente completo com as mais variadas ferramentas de edição de vídeo e permitindo adicionar legendas aos vídeos com facilidade.
Por fim, o terceiro é o que abordaremos nesse guia. Por meio dele, você poderá criar páginas web com muita facilidade da maneira com que quiser, gratuitamente. Com o Adobe Spark Page, é possível realizar as seguintes funções:
Adicionar texto tanto digitando quanto ditando; Use fotos armazenadas em seu dispositivo, na biblioteca do Lightroom ou arquivos do Creative Cloud; Escolher um layout que goste para que o app melhore a aparência; Escolher a partir de muitos temas para ter uma aparência polida; Alterar as fontes e as cores com apenas um toque; Adaptabilidade a qualquer dispositivo, seja um smartphone, um tablet ou um computador; Adicionar chamadas de ação, como “Doe agora”, “Voluntarie-se” ou “Descubra mais”; Compartilhe a sua página no Twitter, no Facebook, por email, por mensagem de texto e muito mais.
No caso de você comprar a versão pro do Adobe Spark Page, você poderá:
Remover o logo do Spark e adicionar o seu; Adicionar logo, cores, selecionar uma fonte e mais; Customizar todos os elementos da página; Ter layouts e temas personalizados.
Como criar sites com essa ferramenta?
Com tudo isso em mente, chegou agora a hora de criar a sua ágina pelo Page. Para fazer isso, o primeiro passo é que você siga até o site oficial da plataforma ou baixe o app em seu iPhone. Nesse guia, usaremos da versão web.
Agora, deverá então se cadastrar na plataforma; Em seguida, clique no botão de + no lado esquerdo da tela e em Página da Web;
Na tela que você ver, poderá adicionar um título e um subtítulo com facilidade, bastando apenas clicar e escrever; Na porção inferior da tela tem um ícone que, ao clicar, permitirá adicionar fotos;
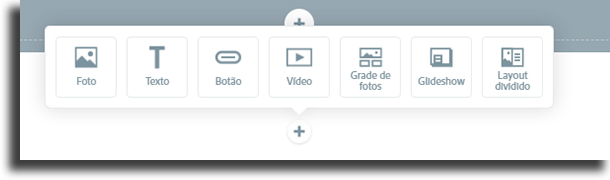
Para adicionar mais elementos, basta rolar para baixo na tela. É possível adicionar: Foto: Use desse para uma foto única de qualquer formato ou tamanho, mas não para grupos de fotos; Texto: Todas as caixas de textos serão adicionadas por aqui, com a exceção de legendas em imagens; Botão: Adicionar um link com um gráfico; Vídeo: No momento, não é possível fazer upload diretamente de um vídeo no Adobe Spark Page. Para adicionar, é preciso colar um link do Vimeo, do YouTube ou do Spark Video; Grade de fotos: Aqui é possível adicionar várias fotos estáticas, sendo realmente bom para álbuns; Glideshow: O Glideshow serve para mostrar várias fotos de maneira sucedida uma a outra com efeitos de transição. É possível adicionar outras fotos e texto no topo das imagens; Layout dividido: Por fim, aqui é possível adicionar dois elementos diferentes a uma mesma seção da página.
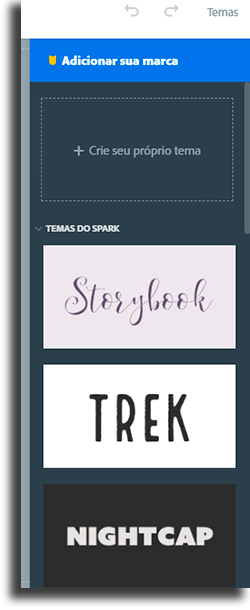
No canto superior direito da tela, está um botão de Temas por meio do qual você poderá alterar o tema de sua página. Para criar um tema próprio é necessário ser assinante.
Agora que fez tudo isso, é preciso editar os elementos que adicionou e acha que é preciso. Ao clicar em cada item irá aparecer um menu para que você os edite:
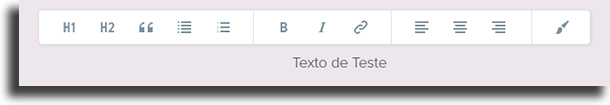
Nas imagens, você pode alterar a imagem, mudar o modo de exibição e conseguir alterar a imagem para que ela fique perfeita em cada tela; Nos textos, é possível alterar o tamanho, colocar citações, adicionar links, mudar a cor, colocar em Negrito e muito mais.
Por fim, chegou a hora de finalizar o processo e salvar a sua página criada no Adobe Spark Page.
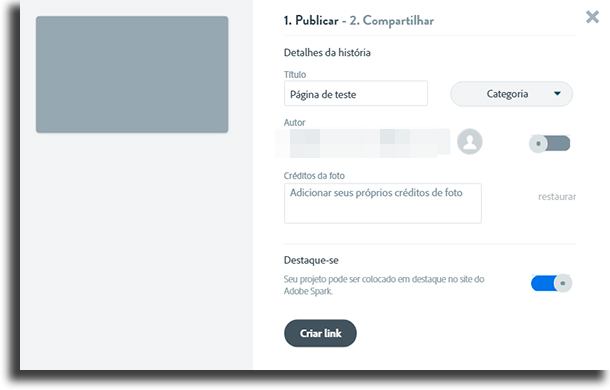
Clique no botão na parte superior da tela que diz Compartilhar; Em seguida, clique em Publicar e compartilhar link; Agora, deverá adicionar o título da página, a sua categoria, o autor, os créditos da foto e se quer que sua página seja destacada. Por fim, clique em Criar link para poder compartilhar em qualquer rede social que desejar!
E aí, gostou do nosso guia sobre o Adobe Spark Page?
Deixe nos comentários se já conhecia essa incrível ferramenta oferecida pela Adobe ou se ela foi uma novidade para você. Lembre-se de conferir, também, como usar o Clips da Apple e confira os melhores apps para edição de fotos e de vídeos!